Backend.CDN.Content.Local.Update
public BackendContentReturnObject Backend.CDN.Content.Local.Update();
public void Backend.CDN.Content.Local.Update(List< ContentTableItem > contentTableList, ContentProgressDelegate contentProgressDelegate, Backend.BackendCallback< BackendContentReturnObject > backendCallback);
Description
Compares the chart list assigned to the parameter value and the local chart list to save only changed charts locally.
- This method cannot be called via SendQueue.
The charts are newly loaded only for the following cases:
- When the chart does not exist locally
- When the selected chart file has been changed
- When the chart has been modified
Example
Synchronous
public void LocalUpdate()
{
BackEnd.Content.BackendContentTableReturnObject callback = Backend.CDN.Content.Table.Get();
if(callback.IsSuccess() == false) {
Debug.LogError(callback);
return;
}
BackEnd.Content.BackendContentReturnObject localCallback = null;
localCallback = Backend.CDN.Content.Local.Update(callback.GetContentTableItemList());
if(localCallback.IsSuccess() == false) {
Debug.LogError(localCallback);
return;
}
Dictionary<string, BackEnd.Content.ContentItem> dic = localCallback.GetContentDictionarySortByChartName();
foreach (string keyName in dic.Keys)
{
Debug.Log(dic[keyName].ToString());
}
// When the chart's name is 'Content'
// For contentJson, refer to the success cases below
if(dic.ContainsKey("Content")) {
LitJson.JsonData json = dic["Content"].contentJson;
foreach(LitJson.JsonData item in json) {
Debug.Log(item["itemID"]);
Debug.Log(item["itemName"]);
Debug.Log(item["hpPower"]);
Debug.Log(item["num"]);
}
}
}
Asynchronous
private void GetProgress(int totalCount, int remainCount, string fileName)
{
Debug.Log("totalCount : " + totalCount + " remainCount : " + remainCount + " fileName : " + fileName);
}
public void LocalUpdateAsync()
{
StartCoroutine(LocalUpdateAsyncIEnumerator());
}
IEnumerator LocalUpdateAsyncIEnumerator()
{
BackEnd.Content.BackendContentTableReturnObject tableCallback = null;
Backend.CDN.Content.Table.Get(bro =>
{
tableCallback = bro;
});
yield return new WaitUntil(() => tableCallback != null);
if(tableCallback.IsSuccess() == false) {
Debug.LogError(tableCallback);
yield break;
}
BackEnd.Content.BackendContentReturnObject callback = null;
Backend.CDN.Content.Local.Update(tableCallback.GetContentTableItemList(), GetProgress, bro => {
callback = bro;
});
yield return new WaitUntil(() => callback != null);
if (callback.IsSuccess() == false)
{
Debug.LogError("GetContents : Fail : " + callback);
yield break;
}
Dictionary<string, BackEnd.Content.ContentItem> dic = callback.GetContentDictionarySortByChartName();
foreach (string keyName in dic.Keys)
{
Debug.Log(dic[keyName].ToString());
}
// When the probability file name is 'Content'
// For contentJson, refer to the success cases below
if(dic.ContainsKey("Content")) {
LitJson.JsonData json = dic["Content"].contentJson;
foreach(LitJson.JsonData item in json) {
Debug.Log(item["itemID"]);
Debug.Log(item["itemName"]);
Debug.Log(item["hpPower"]);
Debug.Log(item["num"]);
}
}
}
ReturnCase
Success cases
When the lookup is successful
statusCode : 204
message : Success
In the case of success, check the GetContentDictionaryByChartName() method.
ContentJson
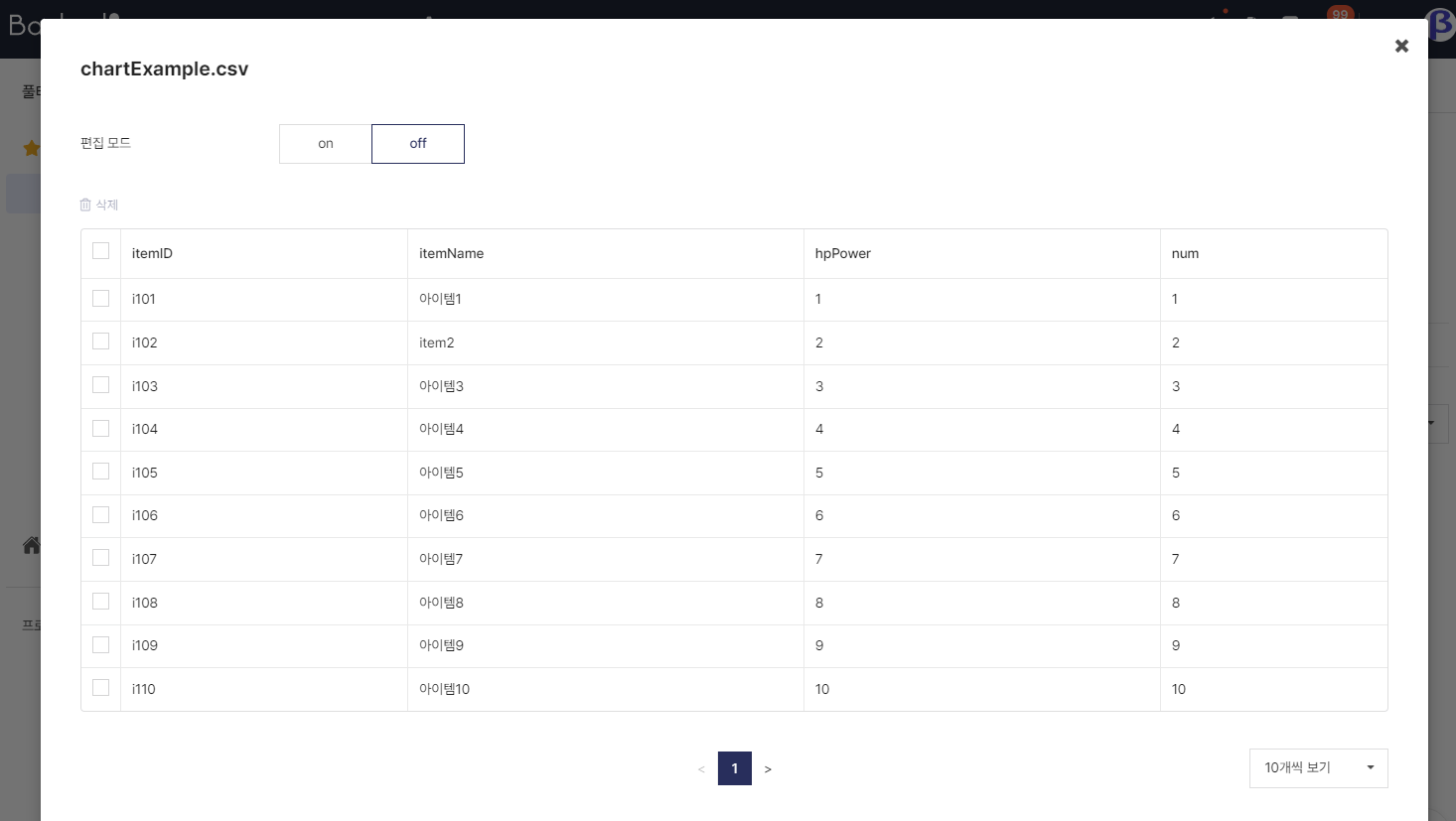
In the example chart shown below, LitJson.JsonData contentJson of the ContentItem class is displayed according to the following.

[
{
"itemID": "i101",
"itemName": "Item1",
"hpPower": "1",
"num": "1"
},
{
"itemID": "i102",
"itemName": "Item2",
"hpPower": "2",
"num": "2"
},
...
]