차트 정보 가져오기
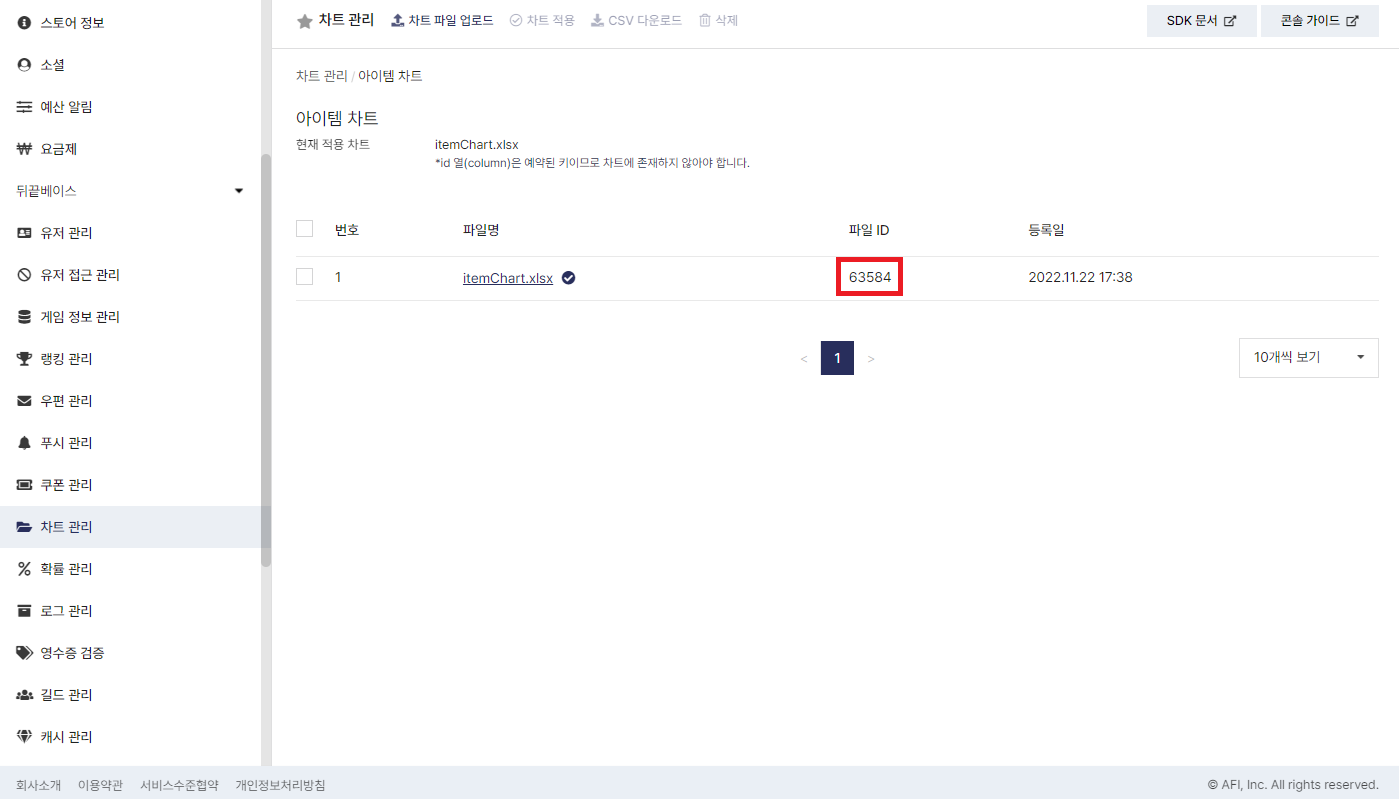
1. 뒤끝 콘솔에서 차트의 파일 ID 복사
뒤끝 콘솔에 뒤끝베이스 > 차트 관리 > 아이템 차트에서 업로드한 차트의 파일 ID를 복사합니다.


2. 차트 불러오기 함수 작성
사전 준비에서 작성한 BackendChart.cs의 Chart 함수에 내용을 추가합니다.
BackendChart.cs
수정 전
public void ChartGet(string chartId) {
// Step 3. 차트 정보 가져오기 내용 추가
}
수정 후
public void ChartGet(string chartId) {
Debug.Log($"{chartId}의 차트 불러오기를 요청합니다.");
var bro = Backend.Chart.GetChartContents(chartId);
if(bro.IsSuccess() == false) {
Debug.LogError($"{chartId}의 차트를 불러오는 중, 에러가 발생했습니다. : " + bro);
return;
}
Debug.Log("차트 불러오기에 성공했습니다. : " + bro);
foreach(LitJson.JsonData gameData in bro.FlattenRows()) {
StringBuilder content = new StringBuilder();
content.AppendLine("itemID : " + int.Parse(gameData["itemId"].ToString()));
content.AppendLine("itemName : " + gameData["itemName"].ToString());
content.AppendLine("itemType : " + gameData["itemType"].ToString());
content.AppendLine("itemID : " + long.Parse(gameData["itemPower"].ToString()));
content.AppendLine("itemInfo : " + gameData["itemInfo"].ToString());
Debug.Log(content.ToString());
}
}
3. BackendManager.cs에 함수 호출 추가
해당 함수가 호출되기 위해서는 게임 실행 시 자동으로 호출되는 BackendManager에서 호출해야 합니다.
뒤끝 초기화와 뒤끝 로그인이 이루어진 후에 함수를 호출할 수 있도록 추가합니다.
이때 BackendChart.Instance.ChartGet의 인자값에는 1번에서 복사한 차트의 파일 ID를 붙여넣습니다.
예시 : "<파일 ID>" -> "64584"
BackendManager.cs
수정 전
async void Test() {
await Task.Run(() => {
BackendLogin.Instance.CustomLogin("user1", "1234"); // 뒤끝 로그인 함수
// 차트 정보 불러오기 로직 추가
Debug.Log("테스트를 종료합니다.");
});
}
수정 후
async void Test() {
await Task.Run(() => {
BackendLogin.Instance.CustomLogin("user1", "1234"); // 뒤끝 로그인 함수
// [추가] chartId의 차트 정보 불러오기
// [변경 필요] <파일 ID>을 뒤끝 콘솔 > 차트 관리 > 아이템차트에서 등록한 차트의 파일 ID값으로 변경해주세요.
BackendChart.Instance.ChartGet("<파일 ID>"); // 예시 : "64584"
Debug.Log("테스트를 종료합니다.");
});
}
4. 유니티에서 테스트
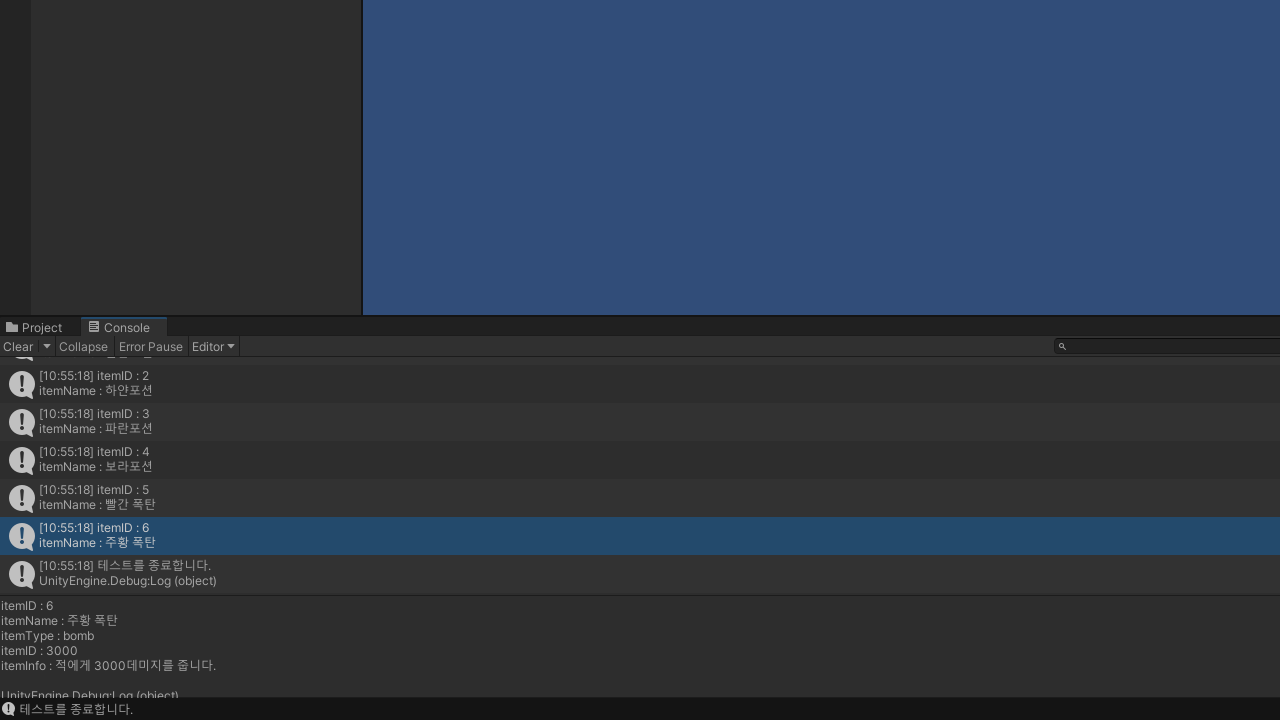
스크립트를 수정한 후, 유니티 디버깅을 실행시키고 유니티의 Console 로그를 확인합니다.

이때 로그에서 '차트에 등록된 데이터'들이 표시되어야 함수 호출에 성공한 것입니다.
해당 로그 외에 statusCode : 400, 404, 409 에러등이 발생할 경우에는 GetChartContents 에러케이스를 통해 어떠한 에러로 문제가 발생하였는지 확인할 수 있습니다.